Hi there
My name is Ed Hinrichsen and I have recently completed a Bachelor of Science, majoring in Computing and Software Systems at the University of Melbourne. I have a passion for all things technology and design, from software engineering to UI/UX.
In addition to my love of technology and design, I am also interested in education, history, economics and politics.
Below are details of some of projects I have developed over my ten plus years of coding experience.
Projects
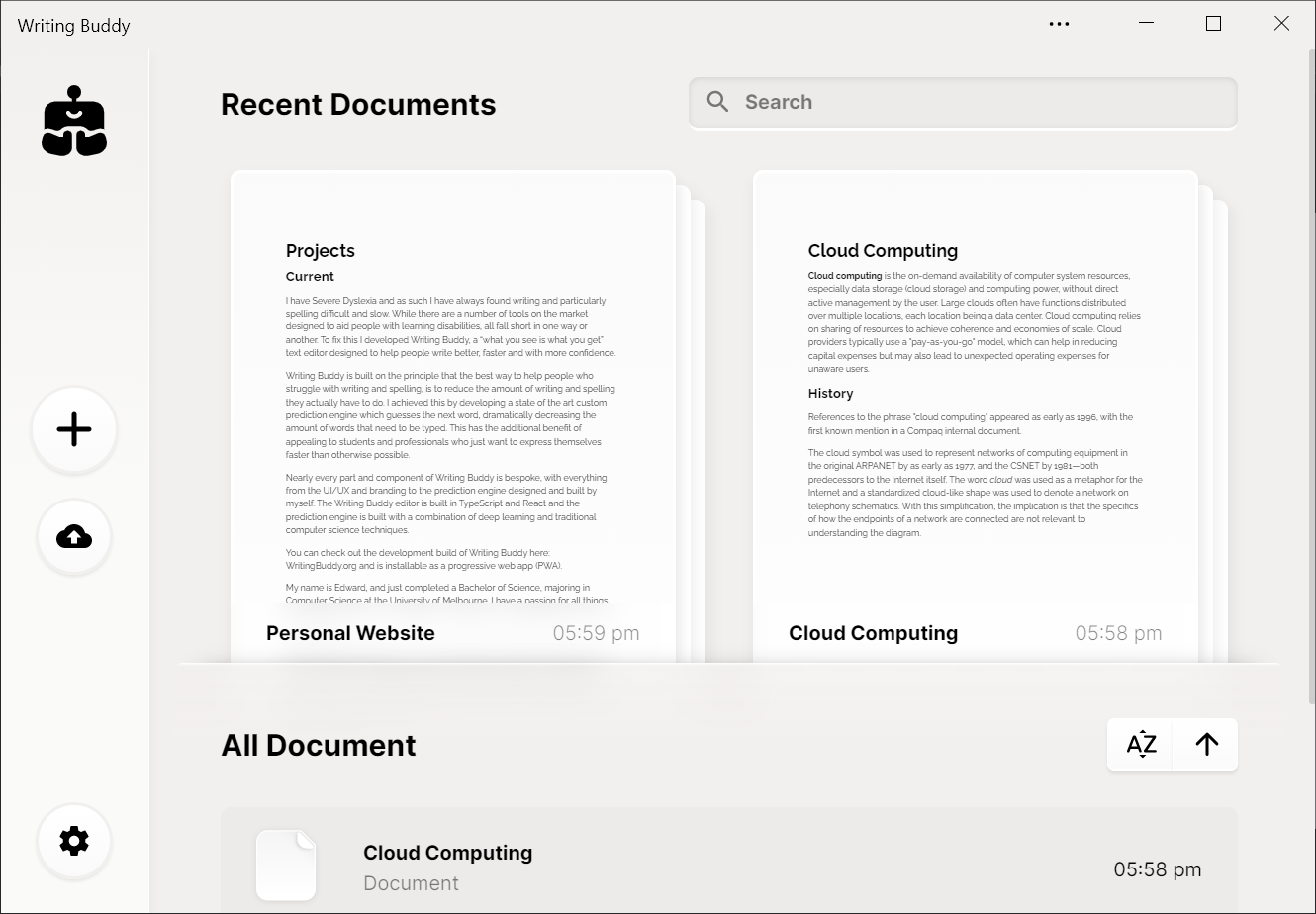
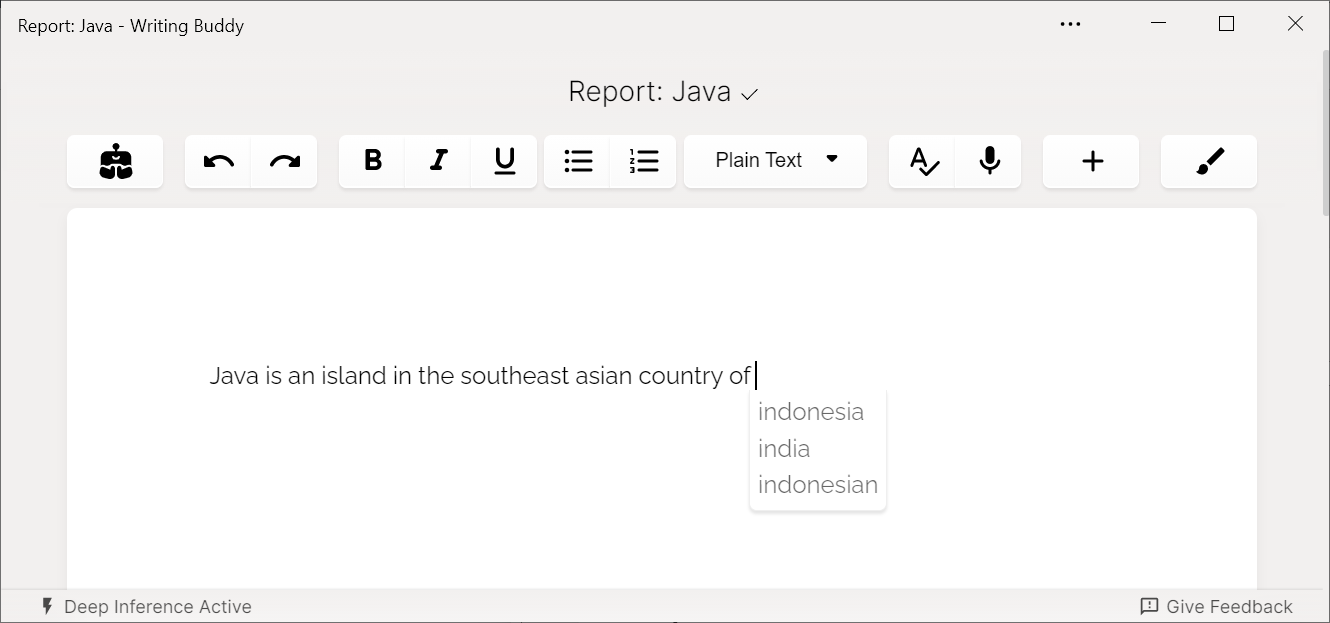
Writing Buddy
2021
- UI/UX
- Branding
- AI
- Deep Learning
- Web Dev
I have dyslexia and as such, have always found writing and particularly spelling difficult and tedious. While there are a number of tools on the market designed to aid people with learning difficulties, based on my experience, all fall short in one way or another. To fix this I developed Writing Buddy, a “what you see is what you get” text editor designed to help people write better, faster and with more confidence.
Writing Buddy is built on the principle that the best way to help people who struggle with writing and spelling is to reduce the amount of writing and spelling they actually have to do. I achieved this by developing a state of the art custom prediction engine that predicts the next word, dramatically decreasing the amount of words that need to be typed. This has the additional benefit of appealing to students and professionals who just want to express themselves faster than otherwise possible.
Nearly every part and component of Writing Buddy is bespoke, with everything from the UI/UX and branding to the prediction engine designed and built by myself. The Writing Buddy editor is built in TypeScript and React and the prediction engine is built with a combination of deep learning and traditional computer science techniques.


My Own Programming Language
2021
- Lexing & Tokenization
- Syntactic Analysis
- Parsing
- Compiler & Interpreter Design
For a while now I have been fascinated by computer languages and when over the semester break, I had a bit of time on my hands, I decided to—as an academic exercise—design my own language. My language consists of two components; the recursive descent parser which first lexers and tokenizes the input before generating an abstract syntax tree (AST); and the interpreter which traverses the AST and produces the appropriate output.
My language currently includes features such as closures, lambda expressions, first class and pure functions, making it well-suited to functional programming. In addition to this I plan to add support for multithreading and a stronger type system plus optimizations for tail-call recursion. I am also experimenting with implementing a stack based virtual machine—bytecode interpreter—to run my language.
Glowbal
2020
- Agile
- Design
- Accessibility
- UI/UX
- Web Dev
As part of the university subject IT Project, I was required to produce an ePortfolio web app as part of a small group. We called our app Glowbal and built it with TypeScript, React, Express and employed an agile development process. I was a front end lead and wrote most of the UI components. I was also responsible for accessibility testing and ensuring users of all abilities could access our app.
Cyber Heist
2020
- Shader Dev
- Design
- User Testing
- Game Dev
For the subject Graphics and Interaction, I worked in a team to produce a time based endless runner game called CyberHeist. The game was built in Unity/C# and made use of a number of Azure APIs to add online play functionality. I was responsible for most of the online investigation and a large amount of the game logic, shader programming and user testing. CyberHeist received a final mark of over 95% and the trailer can be found below.
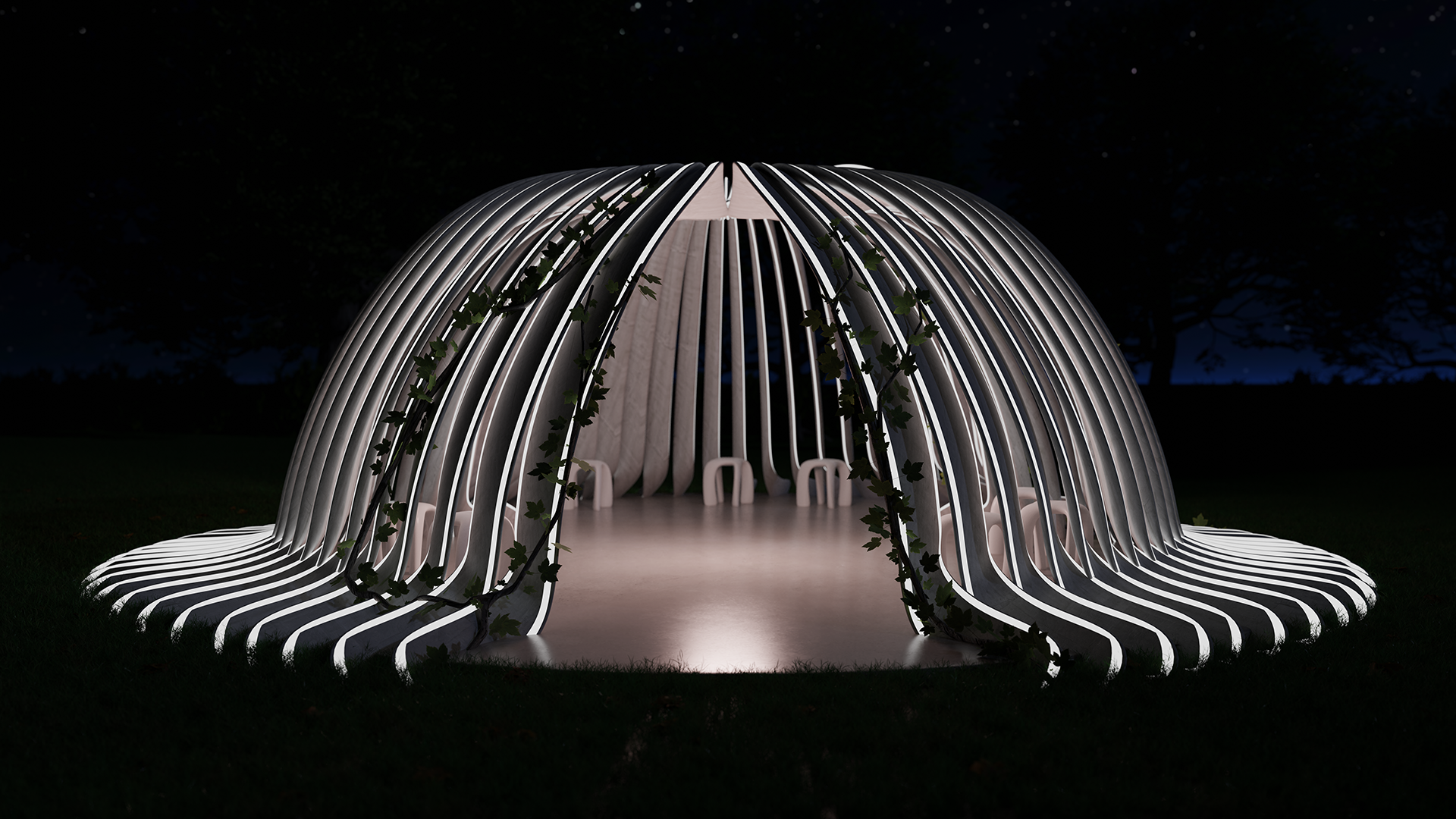
Pavilion
2019
- VR
- 3D Rendering
- 3D Printing
- Parametric Design
- Architecture
At university, in addition to my computer science subjects, I completed a number of architecture and design electives. In one of my favourite architecture subjects we had to design and 3D print a pavilion using parametric tools and present it in VR with Unreal Engine. I programmatically modeled a magnetic field and extracted the field lines to inform the structure of my pavilion. I enjoyed this assignment so much I decided to extend myself and produce a number of 3D ray traced renders some of which are below. My design received first class honors and was chosen to be exhibited in the prestigious Melbourne School of Design annual exhibition (MSDx).


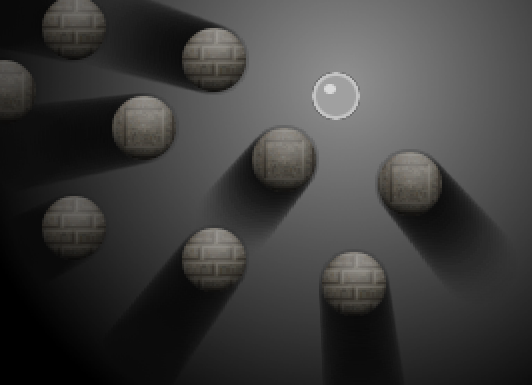
Brick Breaker
2019
- Software Engineering
- Object Oriented Design
- GRASP & GoF Patterns
- Light Simulation
The below screenshot is of a university assignment, where we had to follow a spec and use object oriented design principles and patterns to produce a brick-breaker type game in Java. I finished with time to spare so decided to implement a real time lighting and particle engine from scratch. The engine was capable of handling different lights at different intensities, intersecting shadows and a large number of shadow casting game objects.

Jackalope
2017
- 3D Printing
- Industrial Design
- Visual Communication
- Branding
In my final year of high school I took a subject called Visual Communication Design (VCD). As part of VCD we were given the assignment to develop and fulfill a brief for a fictional client. I gave myself the brief to design a series of smart home appliances for the made up company Jackalope and produce accompanying visual identity and advertising material. Below is a poster of a smart speakers I designed with the Jackalope logo in the corner. See more of this project on Behance.

Project L
2015
- VR
- Game Dev
- Design
- 3D
Over the years I have made many games, with the screenshot below representing one of them from around 2015. Probably one of the more technically challenging games I have created, it was an open world VR sandbox written in Unity, where you could interact, move, rotate and scale the objects in the world to build anything you wanted.



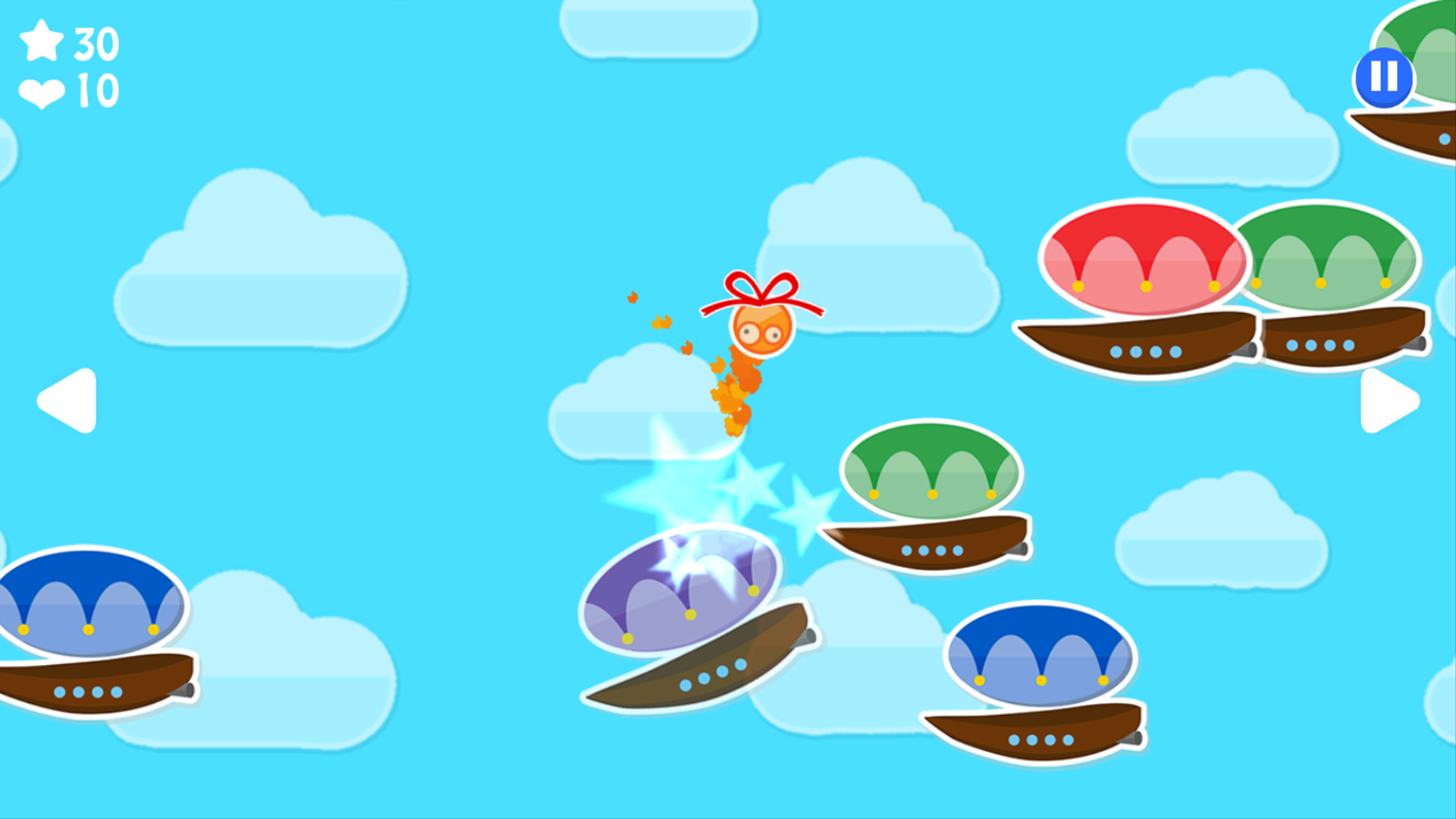
Great Balls of Fire
2013-14
- Mobile Dev
- Design
- Illustration
- Branding
Great Balls of Fire was a game I made when I was 13 years old and is one of the creations I am most proud of. It was an endless scroller where you played as the titular Ball of Fire, attempting to stay in the sky by jumping on air ships. It was published on the App Store and Play Store and remained there for a number of years (before I got tired of paying Apple's developer fee) and even netted a few thousand downloads.



The Golden Pack
2012-13
- Design
- Illustration
When I was 12 years old, I played a lot of Minecraft however, I was never very happy with the low resolution look of the game. I decided to remedy this by creating a texture pack, which is a file containing alternative looks or textures for the objects in the game. When I put my work online, after some refinement I received my first 1000 downloads. Spotting a business opportunity, I added ads to the download link. My texture pack was downloaded over 50,000 times, earning me a few hundred dollars.

EdSites
2010
- Design
- Web Dev
Below is one of my earliest creations dating back to 2010. As a budding 10 year old web designer I needed a website to showcase my work and attract “clients”, so I made one! I called it EdSites and registered the domain name edsites.biz with my father’s credit card and got to work. All the HTML, CSS and even the JavaScript was written completely by hand by me. The website was such a success that it resulted in some clients albeit they were all my family members.

This represents just a small selection of the projects I have worked on over the years. I have many more pieces of personal, university and design work.
Contact
Reach out on LinkedIn